Scheduling is a task performed for both personal and professional occasions, which makes it a common developer nightmare. But, it doesn’t have to be like that. Continue reading this article to familiarize yourself with Mobiscroll – Responsive UI components for great calendaring and scheduling experiences.
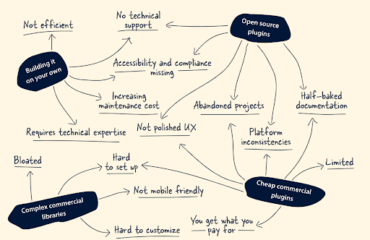
Source: mobiscroll.com
If you’ve ever thought about trying to build your own scheduler you will understand the graph above. If you haven’t then take a quick look at it and all will be clear. Our team tested Mobiscroll inside one of our products and we loved it. We are currently using its components and this article covers the basic Pros and Cons of their solution provided by one of our Frontend developers who was in charge of implementing it.
Pros
Amazing documentation
Mobiscroll provides amazing technical documentation that provides everything a developer would need to quickly get it up and running. It has interactive demo examples, templates, configurators that can generate code in technology that suits your needs. It’s extremely easy to set up no matter the framework. React documentation has Typescript and Javascript options which are exceptionally useful.
Endless features
Dark mode, three major UI themes, custom CSS… you name it. Mobiscroll provides basic components (such as buttons, toggles, date pickers, sliders, etc. ), schedulers, calendars, timelines, and they ALL work out of the box. If you are in a hurry, import it to your project, initialize it and you are good to go. If you want, you can customize them thoroughly and give them functionality that works for you.
Live chat support
When you are a developer, things that grind your gears are mostly tied to lack of explanation, over-complicated or under-complicated examples, and no possibility to contact creators of the library. The experience showed that the Mobiscroll team took usually from 20 to 90 minutes to reply to a question with an answer. It is that simple. They were always there to answer almost instantly.
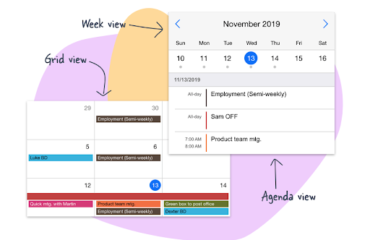
Source: mobiscroll.com
Event Calendar component
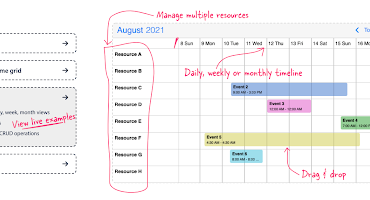
The experience of our teammates comes from working with the Event Calendar Timeline mode which is used to schedule work orders and manage employees via an all-in-one component.
The basic usage of this component is to create events on a timeline by dragging your cursor across that timeline. This creates an event that is specific for a Resource (part of Mobiscroll) and that same resource can be for example a user or whatever you would like it to be.
When you finish dragging the event start and end time, a popup comes out with input fields used to edit that event in depth. With the click of the button, the popup closes, and the event is successfully created.
It works well with TailwindCSS
UI libraries do not work very well with any CSS let alone Tailwind. Mobiscroll is different, it is almost fully compatible with custom code, very friendly toward editing generic classes.
Cons
It’s big.
It takes up to 313.66 kB to import. Just as a comparison, the MUI (MaterialUI) import cost is 13.55 kB. Mobiscroll needs to work on the optimization of the library itself.
Some components are outdated.
For example, some demos that show mobile components are styled as iOS 9, which came out in 2015. Also, it uses jQuery a lot, which is opinionated but if you ask me, I wouldn’t.
Source: mobiscroll.com
Bonus
Mobiscroll offers a 10-day free trial, so check it out for yourself and share your thoughts in the comments.
Check out this article on Building a responsive schedule in Angular with Mobiscroll on Medium.